概要
- ScratchSkin変数内で #hatBlockTop のキーで格納されている画像の色を別の色に変える方法について説明します。
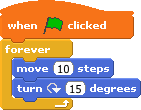
「HatBlockMorphの表示について」で説明したように、この画像は HatBlockMorph の表示に使われており、この系統のブロックのカテゴリを変更した場合には、不自然な色合いとなってしまいます。

カテゴリの色を揃えるには、ブロック上部の画像を修正する必要があります。

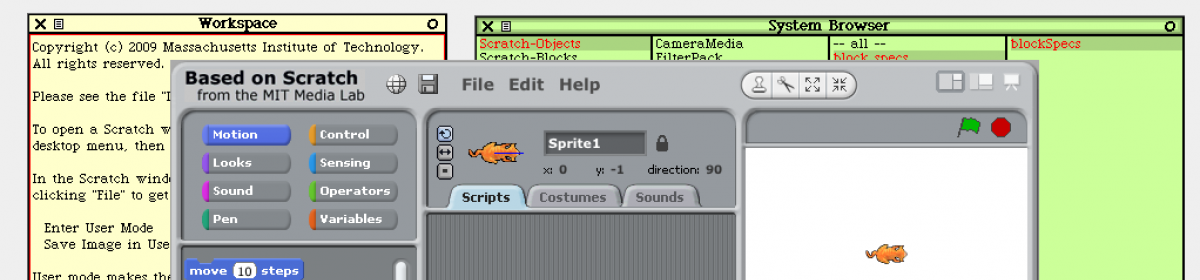
この画像(ColorFormオブジェクト)は、 ScratchFrameMorph に引き数 #hatBlockTop を付けて skinAt: メッセージを送れば取得できます。
ScratchFrameMorph skinAt: #hatBlockTop.
カテゴリの追加方法では、HatBlockMorph 系のブロックを制御(control)からイベント(events)に移した時、eventsのカテゴリ色を変数(variables)と同色にしました。
そこで、ブロック上部の画像を全て variables のカテゴリ色に変更します。
荒っぽい方法ですが、8ビットインデックスカラーであることを利用して、カラーマップを全て変更してしまいます。
以下をワークスペースにコピー&ペーストしたら、全て選択してコンテキストメニューからdo itを選んでください。
form := ScratchFrameMorph skinAt: #hatBlockTop.
colors := form colors
collect: [:each | each isTransparent
ifTrue: [each]
ifFalse: [ScriptableScratchMorph blockColorFor: #variables]].
form colors: colors.
こうすることでブロック上部の画像が以下のようになります。

実際のスクリプトはこのようになります。