概要
- HatBlockMorph は、緑旗がクリックされた時やキーが押された時など制御(control)カテゴリにあるブロックのsuperクラスです。
- 他のブロックとは異なる形状をしているため、カテゴリの追加方法のような色の変更を行うと、不自然に表示されてしまいます。
- この記事では、HatBlockMorph 系のブロックがどのように表示されるかについて説明します。
HatBlockMorphについて
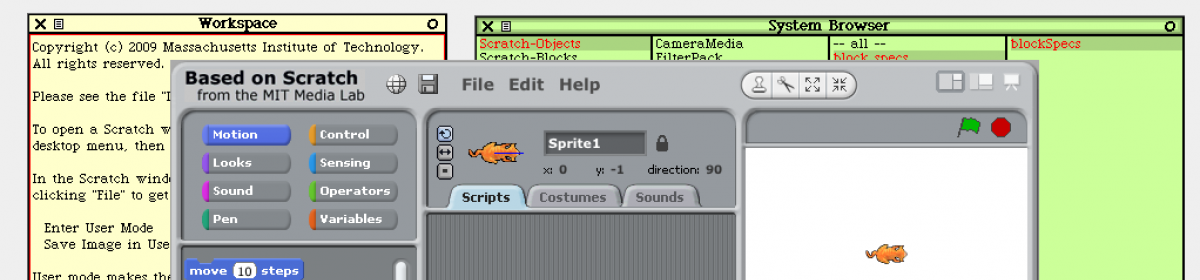
HatBlockMorphは、緑旗がクリックされた時、メッセージを受け取った時などのWhen系ブロックや、キーが押された時、クリックされた時などのイベント系ブロックのsuperクラスとして、それらに共通の属性や操作を定義しています。

見た目も特徴があり、これらのブロックの上には別のブロックが接続できないような形になっています。
![]()
ブロックの表示について
このブロックを表示しているのは、HatBlockMorph の drawOn: メソッドです。

このメソッドは5つのステップから成っています。
- 実行中を示すハイライト表示用の色を作る。(computeHighlightColors)
- ブロックを形成する際に用いるキャンバスを生成する。(FormCanvas extent:depth:)
- ブロックの外形をキャンバス上に作る。(drawBodyOn:)
- 次のブロックとの接続部分をキャンバス上に作る。(drawBottomEdgeOn:)
- ブロックの外形を表示する。
なお、パラメータなどは drawOn: メソッドではなく、サブモーフとして表示されます。
drawBodyOn: メソッドでは、drawArchOn: メソッドを使ってブロックの上側を表示します。ブロックの上側は以下のようなものです。

この画像は hatTopForm メソッドが生成しています。ScratchFrameMorph クラスの ScratchSkin クラス変数から #hatBlockTop をキーにColorForm を得るというお決まりのスタイルとなっています。
カテゴリの追加方法においてカテゴリの色を変更したときにブロックの色が不自然になってしまったのは、この画像の色とカテゴリの色とが合わなかったことが原因です。自然に表示させるには、この画像の色を直接変更する必要があります。