概要
- スクラッチの画面を構成している主要なモーフ(ペイン)が、どのように配置されているかコードを追いながら説明します。
スクラッチのモーフ構成で説明したように、スクラッチの画面はさまざまなモーフが組み合わされて構成されています。
また、それぞれのモーフはScratchFrameMorphのインスタンス変数により管理されています。
先の記事では単にモーフの生成について触れているだけで、実際にどのようにして画面を形作っているかについては触れていなかったので、この記事では各モーフの配置についてコードをもとに説明します。
モーフの構成(おさらい)

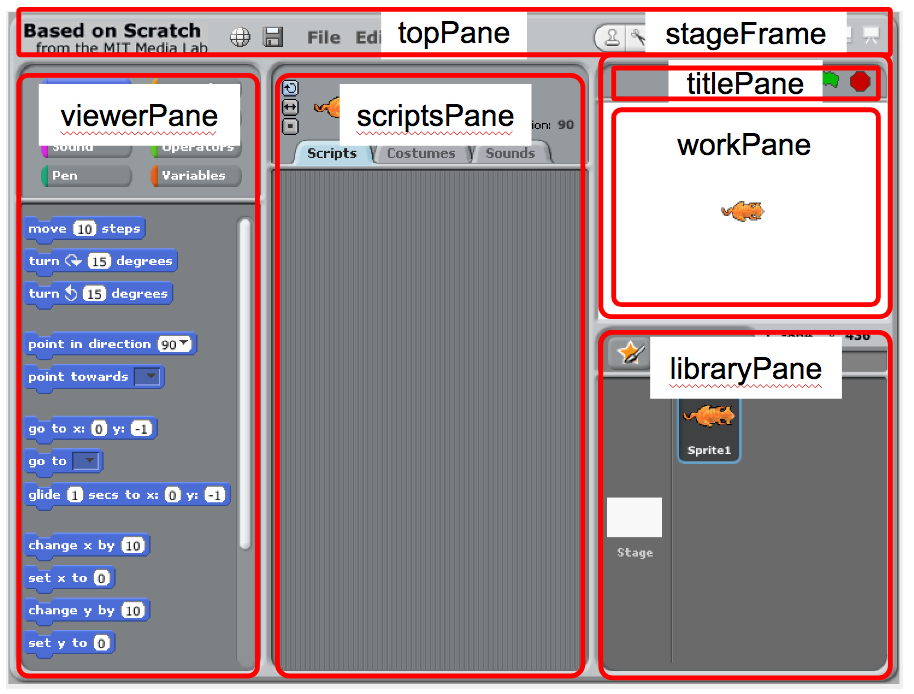
スクラッチの画面は大きくtopPane, viewerPane, scriptsPane, stageFrame, libraryPane の5つから成っています。
これらのインスタンス変数は、ScratchFrameMorph のcreateBasicPanes メソッドで定義されていますが、スクラッチのウィンドウや、表示モードに応じて大きさが変化するため、各モーフの配置は別のメソッドが担っています。
主要なモーフの配置
モーフの配置と大きさの管理は、ScratchFrameMorph のfixLayout メソッドが行います。
最初にステージの大きさが確定されます。ステージの大きさは表示モードによって変わります。通常モード(normalMode)の場合は 480×360 で、4分の1モード(quarterMode)の場合は 240×180 となります。
stageExtent := workPane isQuarterSize ifTrue: [workPane extent // 2] ifFalse: [workPane extent].
余談ですが、表示モードを変えるとステージ(stageFrame)の見た目の大きさは変わります(縦横半分になる)が、モーフ(workPane)の大きさは変わりません(常に 480×360)。描画方法を変えることで表示モードに対応しています。
次に topPane の位置と大きさが設定されます。
topPane position: self topLeft; width: self width; height: (menuPanel height + 0 max: logoMorph height + 10).
ScratchFrameMorph の左上に配置され、幅はScratchFrameMorph と同じ、高さは menuPanel と logoMorph の高さによって調整されます。
次はステージを囲むstageFrame の位置と大きさが設定されます。
stageFrame extent: stageExtent + (14@42); top: topPane bottom; right: self right.
ステージの大きさに若干の余白を加えた大きさとし、topPane の真下、ScratchFrameMorph の右端に揃えて配置しています。
workPane position: stageFrame topLeft + (4@37).
ステージそのもの(workPane)は、stageFrame の下に、タイトルと枠の大きさを考慮した分だけずらして配置されます。タイトルも下のように配置されます。
titlePane position: stageFrame topLeft + (0@1); width: stageFrame width - 6; height: 36.
次にviewerPane の位置と大きさが設定されます。
w := (viewerPane catButtonsExtent x + 17) within: 40 and: (self width - (scriptsPane bareMinimumWidth + stageFrame width)). viewerPane position: topPane bottomLeft; width: w; height: self bottom - topPane bottom.
viewerPane の幅は、カテゴリの表示に必要な幅にマージンを加えたもので、画面が小さくともstageFrame の幅とscriptsPane の最小限の幅を残すように調整(最悪の場合には表示しない)されます。位置はtopPane の真下に配置され、高さはScratchFrameMorph からtopPane の高さを引いた値となります。
scriptsPane position: viewerPane topRight; width: self width - (stageFrame width + viewerPane width); height: self bottom - topPane bottom; fixLayout.
scriptsPane はviewerPane の右隣に配置されます。幅は画面幅からstageFrame とviewerPane の幅を引いた残りとし、高さはviewerPane と同様です。
libraryPane position: stageFrame bottomLeft; width: (self right - scriptsPane right); height: self bottom - libraryPane top.
libraryPane はstageFrame の真下に配置され、幅はscriptsPane の右端からScratchFrameMorph の右端までとなります。高さはstageFrame の下端からScratchFrameMorph の下端までです。
その他のモーフの配置

その他のモーフについては、主要なモーフにあわせて配置されます。
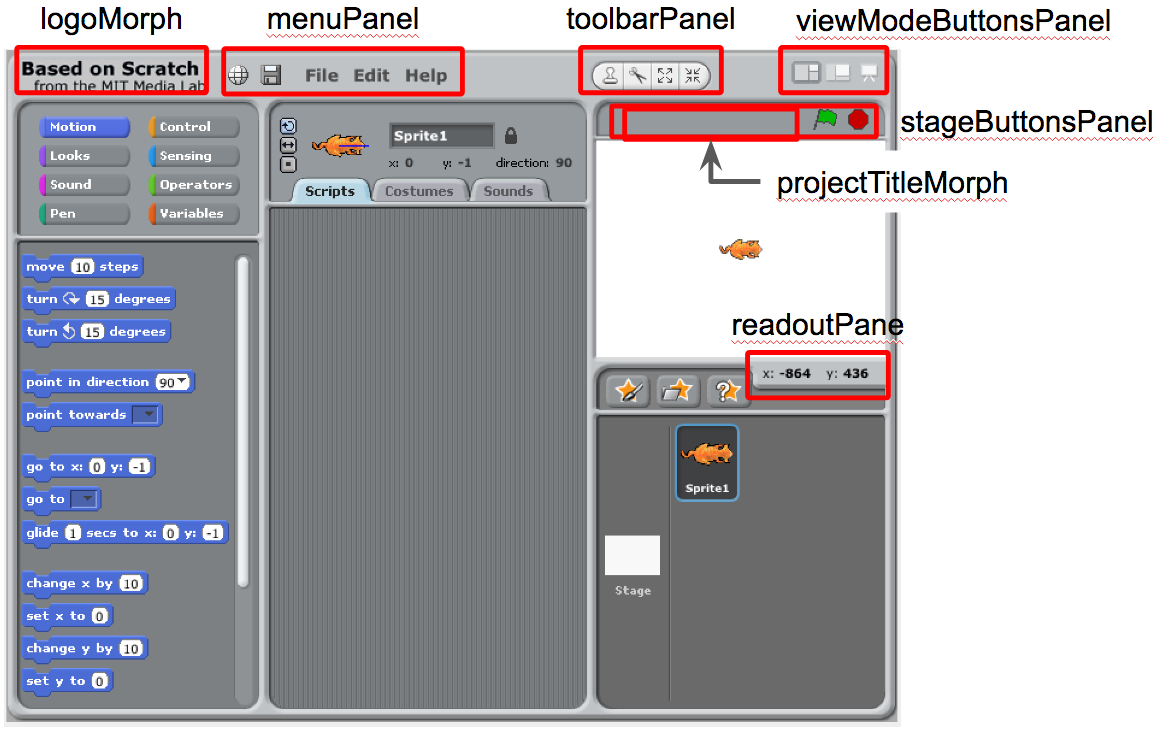
logoMorph だけは、createLogo メソッドにおける生成時にScratchFrameMorph の左上から若干のマージンをとって配置されています。
menuPanel left: logoMorph right + 18; top: topPane top + ((topPane height - menuPanel height) // 2) + 2.
menuPanel はlogoMorph の右隣で、topPane の高さの中央になるように配置されます。
viewModeButtonsPanel right: stageFrame right - 8; top: self top + 7.
表示モードの切り換え(viewModeButtonsPanel)は、右端をstageFrame の右端にあわせて配置されます。
stageButtonsPanel position: (stageFrame left + 10)@(topPane bottom + 5); width: stageFrame width - 28; height: (workPane top - stageFrame top) - 8.
stageButtonPanel は、stageFrame の左端、topPane の下端に合わせて配置されます。
xyReadout := readoutPane submorphs at: 1. readoutPane width: xyReadout width + 23; height: xyReadout height + 15; position: stageFrame bottomRight - ((readoutPane width + 6)@3). xyReadout position: readoutPane position + (18@5).
readoutPane は、内部の xyReadout(x,y座標を表示するモーフ)に合わせて大きさが調整され、位置はstageFrame の右下に配置されます。
toolbarPanel
left: (stageFrame left - 4 max: menuPanel right);
top: self top + ((topPane height - toolbarPanel height) // 2) + 3.
((toolbarPanel right - 5) > viewModeButtonsPanel left)
ifTrue: [toolbarPanel delete]
ifFalse: [
(toolbarPanel owner = self) ifFalse: [
self addMorphFront: toolbarPanel]].
toolbarPanel は、画面幅に余裕があればstageFrame の左端に、なければ menuPanel の右隣に配置されます。表示する余裕が全然ない場合には消去されます。