概要
- この記事ではImageFrameMorph について説明します。
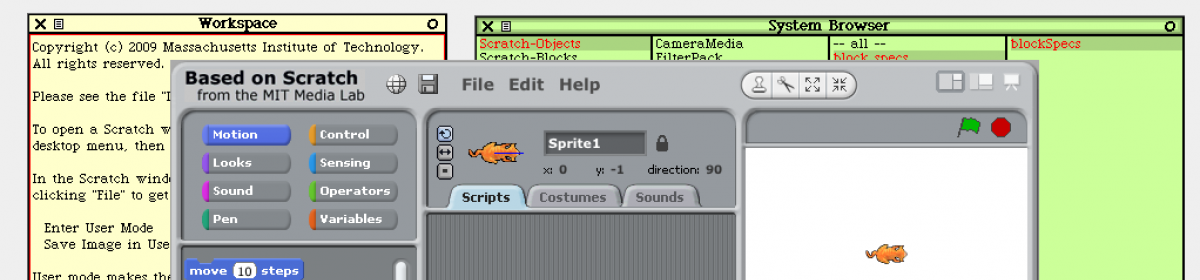
- ImageFrameMorph はスクラッチの多くのペインの表示に用いられています。
- 「画面レイアウトを変更する」で生じた不具合はImageFrameMorph を調整することで(ある程度)解消できます。
- ImageFrameMorph を上手に使えば表示テイストを変えることができます。
ImageFrameMorph はMorph クラスのサブクラスですが、スクラッチの様々なペインのsuper クラスとなっています。
Morph クラスは矩形の単色表示ですが、ImageFrameMorph では任意の枠を付けて表示されます。
morph := ImageFrameMorph new. morph initFromForm: (ScratchFrameMorph skinAt: #stagePane). morph openInWorld.
上のコードをWorkspace にコピー&ペーストし、全てを選択してからdo itしてみましょう。すると、画面左上に以下のようなモーフが表示されます。

これはモーフなので、ハロを出して拡大・縮小することができます。
先ほどのコードを見ると、#initFromForm: というメソッドが使われているのがわかります。このメソッドは、さまざまな大きさの枠を表示できるように、引き数の画像(Form オブジェクト)を8つの部分に分けて管理します。
8つの部分とは、左上角、右上角、左下角、右下角の4つと、上端、左端、右端、下端の4つのことです。
先ほどのメッセージ式で、initFromForm: に与えられた引き数を見てみましょう。
(ScratchFrameMorph skinAt: #stagePane) displayAt: 0@200.
上記をdo itすると画面左にForm 画像が表示されます。

先ほどの画像とは異なりMorph ではありませんので、何か上に表示されれば消えてしまいます。
#initFromForm:はこの画像を8つに分割します。まず、縦方向・横方向それぞれの中央の1ピクセルを除いて上下・左右に分けます。分けられた4隅の部分を左上角、右上角、左下角、右下角の画像とします。更に縦方向・横方向の1ピクセル長の部分を、上端、左端、右端、下端の画像とします。中央のピクセルは、モーフ自体の色に設定されます。

上下左右の端の画像は1ピクセルしかありませんが、モーフの大きさに応じて繰り返して表示されます。
このように分割されることを想定したForm 画像を用意しておけば、枠を自由に表示させることができます。
DividedImageFrameMorph について
ImageFrameMorph のサブクラスにDividedImageFrameMorph があります。このモーフは、上下に2分割されるようなペインで用いられています。
ScratchViewerMorph はviewerPane に用いられていますが、DividedImageFrameMorph クラスのサブクラスです。このペインはカテゴリとブロックとで上下に2分割されており、画面の拡大・縮小に応じて分割線も伸縮します。ただし、伸縮するのは横方向と、上下に分割された下半分だけで、上半分の高さは変化しません。

DividedImageFrameMorph は、#initFrontFromForm:topSectionHeight: というメソッドで初期化されます。最初の引き数にはImageFrameMorph と同じForm 画像を与えます。2つ目の引き数には上下分割する際の上側の高さをピクセル単位で与えます。例を示します。
morph := DividedImageFrameMorph new. morph initFrontFromForm: (ScratchFrameMorph skinAt: #blocksPaletteFrameTransparent2) topSectionHeight: 40. morph openInWorld.
上から40ピクセルのところに分割線が表示されます。
分割線の画像はシステムを通じて1種類しか用いることができません。この画像は、以下のメッセージ式のように #dividedImageFrameBar というキーで得ることができます。
ScratchFrameMorph skinAt: #dividedImageFrameBar.
枠の画像によっては分割線の表示位置の調整が必要な場合があります。このような場合、#middleBarLeftMargin:rightMargin: というメソッドで左右のマージンを指定できます。
以下はScratchViewerMorph のinitialize メソッドですが、Form 画像の設定の後で左右のマージンを調整しているのがわかります。